ブログランキング ドット ネットが新規受付を中止してる。
当サービスはサーバパフォーマンスおよびネットワークパフォーマンスにおいて問題を抱えている関係で、現在新規の登録を中止しております。新規の登録開始は、サーバ増強などの対応を行ったうえで再開させていただきますので、しばらくお待ちください。
アナウンスは今日 (2006-01-31) の午前 10:29。
ランキングのデータ集計や更新 PING の受付は滞りなく動いてる、のかな。
早く復活してくれるといいね。
ブログランキング ドット ネットが新規受付を中止してる。
当サービスはサーバパフォーマンスおよびネットワークパフォーマンスにおいて問題を抱えている関係で、現在新規の登録を中止しております。新規の登録開始は、サーバ増強などの対応を行ったうえで再開させていただきますので、しばらくお待ちください。
アナウンスは今日 (2006-01-31) の午前 10:29。
ランキングのデータ集計や更新 PING の受付は滞りなく動いてる、のかな。
早く復活してくれるといいね。
一週間ほど前のブログランキングの記事で
これから先、ランキング順位の変動は小さくなる。というか諸般の事情でアクセス数が落ちたので (後日エントリーにします)、これから順位は落ちていく
と書いた。そこら辺の詳しい話をアクセス解析の結果を交じえて書いてみる。
先にアクセス数の落ちた原因を書いとく。
clmemo@aka のアクセス数稼ぎ頭に
という記事があって、日に 30 から 60 の訪問者数を誇ってた。参照元のほとんどは Yahoo! 検索で、「Goo 地図」のキーワードで第 4 位だった。
2006-01-20、Yahoo! のインデックスに整理があったのか検索結果の順位が 40 位まで下がった。
訪問数は激減。Goo 地図の記事に来る訪問数は 2、3 人に減った。clmemo@aka は日に 150 から 200 の訪問数があったので、アクセス数の 3 割ほどを失ったというわけ。
一つの記事にアクセスが集中している弊害ですな。アクセス・バブルが弾けた感じ。
最初に異変に気付いたのは、Site Meter の Entry Pages - Page Ranking を見た時。これは最近 100 visitors の訪問ページの統計を出してくれるページで、普段なら Goo 地図記事がトップにあった。ところが、その日は Goo 地図へのアクセスが一つもなかった。
何かがあった時に、すぐに結果が分かるのがリアルタイム解析のよい所。Google Analytics のように結果がでるまで 3 時間以上のタイムラグがあると、迅速に判断ができない。
goo 地図への参照元のほとんどが Yahoo! なのは分かっていたので、調べてみたら検索結果が今までと変わってた。
さてさて、goo 地図記事への訪問数が少くなったとして、ブログ全体にどれほどの影響があるか。
長期的なデータを取り出したい所だけど、Site Meter は (無料アカウントの間は) データを保存してくれないので調べられない。
こういう時、Google Analytics は役に立つ。何と言っても、アクセス解析を始めた日からのデータを全て持っているから。
ネタフルさんがブログ向けの良いアクセス解析サービスはないものかという記事で、
ブログをアクセス解析する面白さというのはリアルタイムに変化する環境を逐一見られるところにあると思うのですよね。
あまりアクセスのなかったキーワードからのアクセスが急増したり、さっき投稿したばかりのエントリーにアクセスが集中したりと、そういうのを見る楽しさがあるのです。
こんなことに興味を持たれているのか、とか、世間ではこんなことが話題になったのか、などなど。
とおっしゃてるけれど、これには頷く所があって、元来 Google Analytics はブログ向けのツールじゃない (確か e コマースのサイト管理者用のツールだよね)。今は二つ位いのサービスを併用するのが現実的なのかなぁと思ってる。
左サイドバーの「期間」で「カスタムの期間」を 2005-11-14 からに設定。「すべてのレポート」「コンテンツの最適化」「上位のコンテンツ」でコンテンツを表示させ「/2005/06/goo.html」の「分析オプション」「一定の期間のデータ」を選ぶ。
見事に 2006-01-20 以降からアクセス数が落ちてるのが分かる。
左サイドバーの「期間」で「カスタムの期間」を 2005-11-14 からに設定。「すべてのレポート」「コンテンツの最適化」「上位のコンテンツ」でコンテンツを表示させ「/2005/06/goo.html」の「分析オプション」(ここまでは上と同じ)「セグメント間のパフォーマンス」「ソース [メディア]」を選ぶ。
Goo 地図記事へのアクセスがほとんど Yahoo! 頼りだったのが分かる。
左サイドバーの「期間」で「カスタムの期間」を 2006-01-14 から 2006-01-20 に設定。「すべてのレポート」「マーケティングの最適化」「訪問ユーザー セグメントのパフォーマンス」「参照ソース」で参照元を表示させる。
飛び出たパイの部分が Yahoo。36.77 % の訪問者が Yahoo 経由で来ていることが分かる。
上の画面から「カスタムの期間」を 2006-01-21 から 2006-01-27 に設定し直し。
飛び出たパイの部分が Yahoo。6.42 % まで訪問数が落ち込んでいる。Yahoo! 経由で来ていた人達のほとんどは goo 地図記事を読みに来ていたように見える。
こんな感じに、後でデータを解析できるのが Google Analytics のよい所だね。もう少し面白い結果が出せればよかったけど。ぼくの力不足。
101 キーボード (aka. 英語キーボード) を使いたいのに、Windows は 106 キーボード (aka. 日本語キーボード) として認識してしまう。この問題についてノート・パソコンに Kinesis キーボードを繋ぐ場合を例に解決方法を書いた。
ところが、最近の Kinesis ML での議論によると、上の記事の方法で上手くいかない場合があるという。そこら辺の事情と解決方法について書いてみる。
先の記事でぼくは、キーボードのデバイスから「101/102 英語キーボードまたは Natural PS/2 Keyboard」を選ぶということを書いた。ところが、この方法が使えるのは、パソコンが PS/2 ポートを持ってる場合だけだという。少し引用:
このご紹介いただいた方法が使えるのは、 パソコンにハードウェア的に PS/2 ポートが実装されている場合だけです。 最新の、PS/2 ポートが存在しない USB だけのパソコンの場合、 手順の 3 番目のところで「101/102 英語キーボードまたは Natural PS/2 Keyboard」 の項目が存在しないため (PS/2 デバイスが存在しないので) 目的のプロパティにアクセスすることができないのです
設定項目がなければ設定のしようがない。これは非常に困る。
そこでシェアウェアになるけど、USJP というソフトがある。
日本語配列キーボードで英語配列キーボードをエミュレーションしてくれるソフト。ドライバーの入れ替え、再起動、レジストリーの変更といった難しい事なしでキーボード配列を切り替えてくれる。
そもそも、Windows はキーボード・ドライバーを一つしか選べないという。日本語配列のノート PC に 101 キーボードを外付けすると、片方の設定しか活きない。会議でノート PC を持ち運ぶとキー配列が外付けの英語配列のままで困ったことがある。その点、USJP はワンタッチで日本語・英語配列を切り替えられるので便利。
Windows 2000 と XP のレジストリーをいじる方法も ML で出たので、一応載せとく。ただし、こちらは自己責任で! ぼくは検証してません Xp
[HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Services\i8042prt\Parameters] "LayerDriver JPN"="kbd101.dll"
※当たり前の話だけど、キーボードを認識しなくなると文字の入力ができなくなる。気をつけて!!
AUCTeX 11.82 以前に含まれる preview-latex で、プレビューとして表示される画像の位置がズレることがあるとの報告を頂いた (ありがとう Ikumi さん)。パッチも送って下さったのでこの場を借りて紹介する。
LaTeX ファイルを JIS で保存していると困ることになる。というのも preview-latex は「platex コマンドのメッセージの文字コードはファイルの文字コードと同じ」と仮定しているため。
例えば、Windows の場合。platex コマンドは JIS と Shift_JIS の両方を扱うことができる (自動判別)。platex コマンドは処理をしながらこんなことをやりました
とメッセージを Shift_JIS で表示する。preview-latex はそのメッセージをファイルの文字コードと同じだと思って解析する。ここで、ファイルの文字コードが JIS だと、出力 (platex のメッセージ) と入力 (preview-latex の期待) で齟齬が産まれる。結果、正しい画像位置を決められなくなるというわけ。
UNIX の場合は Shift_JIS を EUC と読み換えて下さいな。
どうすればいいかというと、preview-latex に platex の出力メッセージの文字コードを教えてあげればいい。Ikumi 氏のパッチは、それをする。
--- preview/preview.el-11.82 Sun Sep 25 04:15:55 2005
+++ preview/preview.el Sun Jan 22 23:49:03 2006
@@ -2583,7 +2583,10 @@
string (substring string (match-end 0))))
(setq output (concat output (regexp-quote string)))
(if (featurep 'mule)
- (decode-coding-string output buffer-file-coding-system)
+ (decode-coding-string output
+ (or (and (boundp 'TeX-japanese-process-output-coding-system)
+ TeX-japanese-process-output-coding-system)
+ buffer-file-coding-system))
output)))
(defun preview-parse-messages (open-closure)
@@ -3424,8 +3427,10 @@
(setq TeX-sentinel-function 'preview-TeX-inline-sentinel)
(when (featurep 'mule)
(setq preview-coding-system
- (with-current-buffer commandbuff
- buffer-file-coding-system))
+ (or (and (boundp 'TeX-japanese-process-output-coding-system)
+ TeX-japanese-process-output-coding-system)
+ (with-current-buffer commandbuff
+ buffer-file-coding-system)))
(when preview-coding-system
(setq preview-coding-system
(preview-buffer-recode-system
emath のグラフ描画パッケージ (emathPh) を使うと preview-latex が
LaTeX: LaTeX found no preview images
とのたまうとの報告がある。
ぼくは emath を使ってないので検証してない。何か情報があればコメントなりメールなりを下さいませ。
何故ファイルを JIS で保存するのか。Ikumi 氏曰く、UNIX と Windows で文字コード変換をする手間を省くためだといふ。
もし、ファイルを UNIX に合わせて EUC で保存すると、Windows の TeX 処理の前に文字コードを Shift_JIS に変換する必要がある。逆もまたしかり。でも、ファイルを JIS で保存しておけば、どちらのプラットフォームでも問題なくコンパイルが通る。
なるほどなぁ、と思った。
一月初めにシロウマサイエンス開発している全天候型自転車 AWTT を取り上げた。
日本で走ってるのを見たことがない全天候自転車にあこがれた。ところが、Wired News によるとヨーロッパでは全天候型自転車が一般市場に出回っているという。その名も velomobile (ベロモービル/ヴェローモビル)。
やばい程にかっこいい。
Wired News からの要約になるけど、ベロモービルには二つのタイプがあるそうな。
「」の中は商品名。AWTT は高齢者を対象にしていると謳うだけあって、後者のタイプ。ベロモービルの写真を見ると、AWTT がママ・チャリにフードを被せただけに見えるのは、何でだらう。
値段は 5,000 〜 7,000 ドル。高いねぇ。でも欲しいなぁ。
ぼくが今乗ってる自転車は 7000 円 (中古)。桁が 2 つ違うよ。でも、この子はライトが壊れたり、タイヤ・チューブを交換したりと手間がかかってるし、知らないおじちゃんについてって保護されたなんてこともあったし (注: 盗まれて翌日警察が放置されてるのを見付けてくれた)。愛着が湧いてるからね。見捨てたりはしませんよ。
それに、日本じゃベロモービルの駐輪スペースがなさそう (そっちの方が深刻な問題)。くれぐれも、金がないんだろ、と突っこまないように。
Google Blog で、Google Local (含む Google Maps) の衛星写真の解像度が 2 段階上がったと発表があった。
日本語での参考になるレビューはこちら。
例えば京都御所がすごくよく見える。
しかし、民間でこのレベルなんだから、軍事の衛星写真の精度は推して知るべしですな。本や映画で見る分には別世界の技術って思ってたのだけど、こうしてどれ程詳しいか分かると空恐ろしくなる。
Google Local の「地図を検索」で (キーワードでなく) 完全な住所に続けて丸括弧で文字を入れると、吹き出しタイトルに括弧内の文字列が使われる。よく知られた Tips で、雑誌でも見かけるのだけど、いつも忘れてしまうので自分用メモに...
「中野区東中野5丁目5−5(こどものかお)」で地図検索。検索結果はこんな感じ:
ちなみに上の場所は「スタンプで年賀状にアクセントを」で紹介したスタンプ屋さん (のはず)。
で、「京都御所」の住所らしき「京都府京都市上京区京都御苑1」で試すと吹き出しが出ないんだけど、何でだろ。
Boggies 2006 に 4 部門でノミネートされて絶好調な Cute Overload。
その (ぼくの中では話題沸騰中の) Cute Overload が投稿写真のどれかを使って T シャツを作るかもしれないという。情報源は Cute Overload 本家サイトのサイドバー。「Very Important Poll」の項目:
If ya'll pick a good one, I'll see if we can make it into a T-shirt! Poll ends February 1.
いいのを選んでくれたら、T シャツにするかもね
ってことで、5 つの写真が候補に上ってる。〆切は 2006-02-01。つまり、〆切間近。
ぼくは「Licking Kitten」を選んだ。RSS で Cute Overload を見てる人は、是非サイトを訪ねて投票してみてはいかが。
Google Personalized Home にはユーザーが作ったモジュールを追加できる。そして、Google の審査を受けると下記 URL で公開される:
審査には時間がかかるので、上記サイトを取り上げた 2005-12-14 には Google による公式モジュールが 5 つあるだけだった。いつまで経っても、公式アーカイブにモジュールが追加されないので、ユーザー中心のアーカイブ・サイトが出来るという動きもあった。
で、今そのサイトを覗いてみると、19 のモジュールが公開されてた。公式アーカイブ・ページのモジュールは、「Add」ボタン一つでインストール可能なので遊んでみてはいかがでせう。
新しく追加された 14 のモジュールを名前だけ挙げておく。
使えるモジュールがない、と思ったのはぼくだけでせうか。まぁ、公式ページも死んでないよ、と... 今後に期待ということで。
日本で FeedBurner.jp がスタートした。既にいくつかのサイトが速報的に記事にしてるので、日米の比較だけ。
アメリカの本家 FeedBurner.com と日本の FeedBurner.jp ではアカウントが統合されてない。FeedBurner.jp を利用するには、(米アカウントを持っていても) 日本でアカウントを再取得しなければならない。管理画面が二つになってしまうのは、ちょっち面倒。
サイト全体が日本語化されたので、英語を敬遠してた人には浪報かな。ぼくも、英語の意味が分からなくて使ってなかったサービスとかあったし。
更新 PING を FeedBurner が代理で送ってくれるサービス。米 FeedBurner.com はアメリカの主要 PING サーバーに PING を送ってた。FeedBurner.jp は日本語主要 PING サーバーに PING を送る。一応、通知先 PING サーバーを列挙:
あとは海外のサーバー: My Yahoo, technorati, Feedster, Icerocket, Weblogs.com, TailRank, BlogDigger, Syndic8, Blog Buzz Machine, RssFwd。
この前取り上げた FeedFlare 機能だけど、日本版は未サポート。
本家サービスの SBM への対応は del.icio.us だけだったけど、日本でははてなブックマークとか MM/Memoとかの複数の SBM に対応してくれると嬉しいなぁ。
一部サポートされてない機能もあるし、開発は米国先行だろうから、機能を求めるなら本家 FeedBurner.com がいいんかなぁ。ただ、FeedBurner.jp の日本向けサービス (例えば PingShot の日本対応) は魅力。
昨朝、昔の記事にコメントが入って、FeedBurner.jp ができたことを知った。BRO さん、情報ありがとう。
コメントをもらった時点でロゴだけしか見れなかったのだけど、夕方にはログイン画面ができてた。サービス・インして一回閉じたのかな?
こういう情報が入るのも、ブログをやってるメリットですね。
テーマに沿うブログをノミネートし、投票で大賞を決めるというブログ界のアカデミー賞みたいなのがあるさうな。
この最終選考にぼくの使ってるアクセス解析の Site Meter と、愛読ブログの Cute Overload が残ったとブログで告知があった。
Site Meter がノミネートされた部門は「Best Web Application for Weblogs」。対抗馬は、Flickr、del.icio.us、Blogger、WordPress。う〜ん、そうそうたる面々だなぁ。って、あれま、Blogger も居るじゃん。どっちを応援しやう。
一方、Cute Overload がノミネートされたのは
の 4 部門。スゴッ。
投票期限は 2006-01-31 までだそうなので、興味のある方はどうぞ。
Cute Overload が、何かで大賞を取ると嬉しいなぁ。
firefox に Google Toolbar を導入すると、ナビゲーションツールバー、ブックマークツールバーの下にグーグルツールバーが入る。
個人的には、ブックマークツールバーに入れたブックマークやブックマークレットを多用するので、Google Toolbar はブックマークツールバーの上にあって欲しい。が、ツールバーのカスタマイズではツールバーの中身 (ボタン) しか移動できず、ツールバーそのものは動かせない。
しかし、何気に「Google ツールバーのレイアウトをカスタマイズ」というのを読んでみると...
このたび、Firefox 用の Google ツールバーにレイアウトのカスタマイズ機能が追加されました...
- ブラウザの [表示] メニューをクリックします。
- [ツールバー]、[カスタマイズ] の順にクリックします。[ツールバーのカスタマイズ] メニュー ボックスが開いて、ツールバーに追加できる項目が表示されます。
- 追加するアイコンをクリックして、ツールバーにドラッグします。 アイコンは [ファイル] メニューやアドレスバーの横など好きな場所に移動できます。 Firefox の [ツールバーのカスタマイズ] メニューボックスとの間でアイコンをドラッグすることで、機能を有効または無効にできます。
- 終了したら、[ツールバーのカスタマイズ] メニュー ボックスで [完了] をクリックします
あれ、Google Toolbar の中身もツールバーのカスタマイズでレイアウトを決められる。もしかして、Google Toolbar のボタンをブックマークツールバーの中に置くこともできるんじゃん?
やってみたら、できた。
ツールバー本体こそ動かせないけど、中のボタンは動かせる。
本題の Google Toolbar とブックマークツールバーの入れ替えだけど、中身の総入れ替えで何とか形になる。
今は、単に入れ替えだけじゃ面白くないので、レイアウトを試行錯誤中。
ブックマーク・ツールバーもファビコンで揃えて、いい感じ。
「表示」から「ブックマークツールバー」を消すと Google Toolbar のボタンが消えるのがちょっとアレだけど...
firefox のタブで、タイトルの横についているアイコン。メニューの「ブックマーク」で、名前の横についてるアイコン。このアイコンをファビコン (favicon) というそうな。ファビコンはサイト管理者が用意しておき、ブラウザーがそのページを読み込むとタブやブックマークに表示するようになってる。
さて、firefox には手軽にブックマークを置く場所としてブックマーク・ツールバーというのが用意されてる。ブックマーク・ツールバーには、ブッマークやブックマークレットを置く。このツールバーにもファビコンが表示される。
ブックマーク・ツールバーのブックマークを右クリックして「プロパティ」を選ぶと、ブックマークの名前を編集できる事は前に書いた。ブックマーク・ツールバーの大きさは限られてるので、なるたけ短めの名前に直しておきたい所。例えば「Welcome to Gmail」より「Gmail」だけの方がスペースを取らない。
実はこの「名前」の部分、空にしてしまっても問題ない。そうするとファビコンだけが残る。Windows のクイック起動ツールバーと同じ感じで気に入ってる。
ファビコンはサイトごとに用意されてるものなので、ブックマークレット用のファビコンはない。
そこで、他人のファビコンをブックマークレット用に借用する tips。
まず、使いたいファビコンを持っているサイトをブックマークに保存する。ブックマークに保存直後、ファビコンは読み込まれていないので、そのサイトをブックマークをクリックして訪ねてファビコンを firefox に読ませる。
次に firefox を終了させて、プロファイル中の bookmarks.html というファイルをエディターで開く。プロファイルの保存場所は Firefox Help: プロファイルの管理を参照されたし。
保存したブックマークを探す。例えばはてなブックマークのページを保存したら下記のようなソースが見つかるはず。
<DT><A HREF="http://b.hatena.ne.jp/at-aka/" ADD_DATE="1138122681" LAST_VISIT="1138122792" ICON="data:image/x-icon;base64,AAA..省略.." LAST_CHARSET="UTF-8" ID="rdf:#$kceBy1">はてなブックマーク - at-akaのブックマーク</A>
ここで色の変わった ICON="..." 部分をコピーする。
bookmarks.html の中にはブックマークツールバーフォルダという項目もあって、そこにブックマークのソースが書かれている。はてなブックマークに追加するブックマークレットならこんな感じ。
<DT><A HREF="javascript:window.open('http://b.hatena.ne.jp/...省略"
ADD_DATE="1133319223" LAST_MODIFIED="1133319232" LAST_CHARSET="UTF-8"
ID="rdf:#$X3NQF" HERE></A>
HERE と書かれた場所に、さっきコピーした ICON の内容をペーストする。
bookmarks.html を保存して firefox を起動すれば、bookmarklet にもファビコンがついたのが見えるはず。
この方法は、ブックマークでも有効。Google へのリンクに Yahoo! のファビコンを付けるなんてこともできる。
最後にぼくのブックマーク・ツールバーのスクリーン・ショットを。
左から、「Gmail へのブックマーク」「Spurl に追加するブックマークレット」「はてなブックマークに追加するブックマークレット」「Google Reader に登録するブックマークレット」etc...
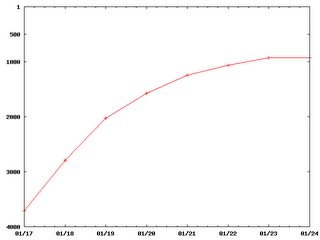
Gnuplot で日付を含むデータ (例えば下のようなもの) をグラフに直す Tips について。
2006-01-24 929 56 30 2006-01-23 923 56 30 2006-01-22 1060 58 33 2006-01-21 1245 64 36 2006-01-20 1577 74 41 2006-01-19 2030 80 45 2006-01-18 2794 93 54 2006-01-17 3711 107 61
このデータは clmemo@aka のブログランキング ドット ネットでのランキング。昨日のエントリーは、実はこのための前振り。
Gnuplot のバージョンは 4.0。
まずスクリプトを招介して、後でコードの説明を個別にしやう。スクリプト名は blogranking.net.gp。データは blogranking.net.dat に保存。
unset key
set terminal png
set output 'blogranking.net.png'
set style data linespoints
#
# Time
#
set xdata time
set timefmt "%Y-%m-%d"
set format x "%m/%d"
#
# Ranking
#
set yrange [-4000:0]
set ytics ("1" 0, "500" -500, "1000" -1000, "2000" -2000, "3000" -3000, "4000" -4000)
plot 'blogranking.net.dat' using 1:(-$2)
set style data で、データをプロットすると明示。続く linespoints で、データを + 記号で表示して、それを線で結ぶようにした。Gnuplot のデータ・プロットはデフォールトで散布図となる。この場合、線で結ぶ方が見易いが lines オプションだけではどこに点があるか見難くかったので、記号と線の両方で表示する linespoints を選んだ。
set xdata time で横軸 (x 軸) には時間データを表示させることを明示。続けて、set timefmt "%Y-%m-%d" で時間のフォーマットを Gnuplot に教える。ここで、%Y は 4 桁の年号を、%m は月、%d は日にちを表す。最後に x 軸の目盛に表示されるラベルを編集。デフォールトだと 01/17 00:00 のように表示される。時刻の部分は要らないから set format x "%m/%d"" で月と日にちだけ表示させるようにした。
縦軸にはランキングの順位を取った。データ・ファイルの左から「日にち」「総合ランキング順位」「カテゴリー・ランキング順位」「サブカテゴリー・ランキング順位」。今回、「総合ランキング順位」からデータを取るので、using 演算子を使って一カラム目と二カラム目のデータをプロットする。gnuplot はカラムを 1 から数えるので、using 1:2 で plot。
このままプロットすると、右肩下がりのグラフができる。順位は上がってるのだから、右肩上がりのグラフを作りたい。そこで、順位にマイナスをかけてグラフを描くようにした。データをプロット前にいじるには、using 1:f($2) というような書き方をすればいい。今回はマイナスをかけるだけの簡単な演算なので、using 1:(-$2)。
データ値がマイナスになったので、あわせて y 軸も調整する。y 軸のレンジは -4000 から 0 まで (set yrange [-4000:0])。目盛は
set ytics ("ラベル" 数値, "ラベル 数値, ...)
という書き方ができるので、マイナスをプラスに強引に書き直した。
以上。
できた図はこんな感じ。
先日、clmemo@aka: Portable Firefox に Google Toolbar をインストールする方法を教えてもらった。そこで、常用の firefox (Linux) と同じ設定をしようとしたのだけど、いくつか設定し忘れた点があって、後になってそういえばこういう設定をしてたねぇ、と思い返したり...
設定項目をウェブ上にアップしておけば、そういう面倒はなくなると気づき、せっかくなのでエントリーにしてみる。
Google Toolbar の Google ロゴをクリック。プルダウン・メニューが出るので「オプション」を選ぶと設定ウィンドウが開く。以下、設定を簡単に説明。
ページランクは是非見たい。スペルチェックは form に入力した英語のチェックをしてくれるのだけど、英文を入力することはないのでチェックをオフ。
Google Toolbar で検索した時に、今見ているページを切り替えて欲しくない。
「ツールバーに Google 検索ボタンを追加」で
「I'm Feeling Lucky」は使ったことがないし、Google Group はほとんど活用してない。
サイト検索はいい! 「keyword site:www.site.now.reading」と同じなのだけど、site:domain の長〜い部分を書かなくて済むので外せない。ぼくが Google Toolbar を愛用するのは、マウスオーバー辞書と「サイト検索」ボタンのためだと言っても過言じゃない。
「イメージ検索」は定番かな、と。
[詳細]ボタンの設定は
「上へ」ボタンを押すと、「http://www.foo.com/bar」から「http://www.foo.com/」に移動する。アドレス・バーから該当部分を消す必要がなくなって便利。
オプション・ボタンは Google Toolbar の Google ロゴの中にあるから要らない。
「ページ情報ボタン」はプルダウン式になっていて、現在のページの「キャッシュ」「関連ページ」「リンク元」「翻訳ページ」へのリンクが並んでる。いずれのリンク先も Google の検索結果から行けるものだけど、直リンクで跳べるのは、やはり便利。
というか、アイコンだけで十分。テキストは場所を取るだけなので好きじゃない。アイコンの説明が欲しければ、マウスをアイコンの上に持っていけばいい。ツール・チップで説明が表示される。
設定は、こんな感じかな?
ブログランキング ドット ネットに登録してから一週間が経った。公式情報によると、
ランキングの基となるデータは、一日毎のユニークユーザー数の7日分の総数、及び直近7日間の更新頻度を基に算出しています。7日間のユニークユーザ数がそのままポイントになります。尚、ユニークユーザはIPアドレスを元に1日毎にカウントされます。また、更新頻度は7日間連続更新を最高に、更新日数が減るごとに追加ポイントが少なくなります。直近7日間に一度も更新していないブログには追加ポイントが発生しません。
最近一週間のデータがランキングに反映されるというから、clmemo@aka のランキング用データが出揃ったことになる。
事実、この一週間はランキングが上がりっぱなしの鰻上りで、毎日ランキングを見るのが楽しかった。ランキング・サイトというのは、最初の一週間が一番楽しいのかもしれないね。

これから先、ランキング順位の変動は小さくなる。というか諸般の事情でアクセス数が落ちたので (後日エントリーにします)、これから順位は落ちていく。順位が落ちる時、にほんブログ村だと「どうやってブログ村へ読者を誘導しよう」なんて悪魔の囁きが聞こえたもの。ブログランキング ドット ネットの場合、普通にアクセス数を増やすことだけを考えればいいので気が楽。
ソーシャル・ブックマークの del.icio.us。サイトの URL とタイトルとノート、それにタグをセットで残せる。ノートは自分用のメモで、入力フォーム三行分のテキストを入力できる (それを越えると、del.icio.us は容赦なくはしょってくれる)。
前々から不思議に思ってたのは、ノートに英語なら三行分書けるのに、日本語だと二行分しか書けないこと。アルファベット (ASCII 文字) は一文字一バイト。日本語は俗に二バイト文字とも呼ばれ、一文字で二バイト使う。手元の環境は等幅フォントを使っているので、アルファベット二文字がちょうど日本語一文字分の幅を持つ。だから、アルファベット二文字は二バイトで日本語一文字分のバイト数・幅になる。どうして日本語は二行分しか書けないのか?
今朝、Portable Firefox の記事を書いてて、急にフッと分かっちゃった (たぶん)。
del.icio.us はデータを utf-8 で保存してる。そして utf-8 では日本語は三バイト!! だから、日本語二行分でアルファベット三行分のバイト数を消費してたに違いない。
日本語 = 二バイト という思い込みには、気をつけないとね。
以前、Portable Firefox の紹介記事を書いた。
その記事の中でこんなことを書いておいたら...
さうさう。Google Toolbar のインストールに失敗するのですが、Portable Firefox で成功している方はいらっしゃいますか?
解決方法をコメントで頂いた。
注: コメントを下さった きっくー さんも Portable Firefox についてインストール方法・日本語化・拡張機能をまとめています:
きっくー亭 Blog の焼き直しになるけれど、自分用メモとして一応書いとく (あえて書くまとめメソッド!)。
IE で下のリンクをクリック。google-toolbar.xpi を (デスクトップにでも) 保存。
Portable Firefox を開いて、メニューから「ツール」「拡張機能」を選ぶ。
「拡張機能」一覧のウィンドウが出てくるので、保存した google-toolbar.xpi をこのウィンドウの中にドラッグ & ドロップ。
Portable Firefox を開き直すと、PageRank を表示するか? とか聞いてくるので答える。これで Google Toolbar が使えるようになる。
きっくーさん、情報ありがとう。@aka はこれで幸せになれました。
同じくきっくー亭で知ったのだけど、Portable Opera というのもあるさうな。知らなかった...
先日、Technorati のウォッチリストと同じサービスを Talk Digger がやっているし、こちらの方がよい、という事をチラリと書いた。
その記事を書いた 2006-01-20、Talk Digger に機能追加が図られた。その紹介も兼ねて、Talk Digger で RSS を使う方法について書いてみる。
Talk Digger は、この記事 (サイト) にリンクしてるページはあるのかな? という問いに答えるサービス。複数の被リンクページ検索エンジンをメタ検索する。詳しくは下の記事を参照されたし。
利用している検索エンジンは 2006-01-22 現在で以下の通り。
Feedster、Icerocket が抜けて、digg が加わった。
2006-01-20 のアップデートでは、オプション・ページに Enable PageRank for each result という項目が追加された。Talk Digger は検索結果に Google のページランクを表示するようになっているのだけど、それを非表示にするオプション。
なお、Google と Google Blog Search については検索結果が文字化けする問題があったけど、2006-01-21 に修正されている (Tnanks Frédérick!)。
Talk Digger は、Technorati のウォッチリストのように、被リンクページ検索結果の RSS 配信もやってる。Bloglines のような RSS アグリゲーターに登録しておけば、注目してるページに (例えば) digg からリンクが張られた、という事を素早く知ることができる。自分のサイトを登録して、自サイトにリンクしたページをチェックするのにも使える。
RSS Feed の作成は、Talk Digger のトップページ右上にある「Tools」から「RSS」選ぶか、直接下記サイトへアクセス。
「Track that URL」欄に URL を入力。Search Engine のチェックボックスが並んでるので、調べたい検索エンジンにチェックを入れる (ここのチェックは、デフォールトで何も選ばれてないので注意)。最後に「Generate RSS feed」をクリック。
ページ下方に RSS feed の URL が表示される。コピペで Bloglines などに登録してお終い。
なお、2006-01-20 の更新で「Exclude results with the same domain name」というオプションが新設された。同じドメインの結果を除く。つまり、サイト内リンク (クロスリンク) を無視するオプション。デフォールトは OFF。サイト内リンクを除く場合はチェックを入れるとよろしからう。
POLAR BEAR BLOG で知ったのだけど、OCN のブログ人がOCN Blogzine ブログ人「ブログ人マップβ」なるサービスを始めたそうですな。
どういうサービスかというと、地図にトラックバックが打てるという。Google Maps API を使った流行のマッシュ・アップ。ブログ人でブログを作ってる人しか使えないのかと思ったら、誰でも OK みたい。
ブログと連携できる地図サービスを始めたのは、ブログ人が最初じゃない。Livedoor 地図は、とっくの昔に地図にトラックバックを打てたし、はてなマップには写真やコメントが入れられた。
記事を書くに当たって、ひさしぶりに両サービスを覗いてみた。Livedoor 地図は航空写真をサポート (Livedoor 地図は Google Maps を使っていない)。はてなマップは、トラックバックにも対応していた。いつの間に...
トラックバックの打てる三つのサービスを比べてみる。まず、Livedoor 地図は日本だけしかサポートしていない。近場のお祭程度なら十分だけど、海外旅行に行くと厳しい。利点は、「ルート検索」や「駅」の表示なんかと連携が取れることかなぁ。
はてなマップ、ブログ人マップは Google Maps を使ってるだけあって、世界中、どこでもトラックバックできる。どちらの地図にも RSS が用意されてて、「場所」に根ざした情報が手に入るようにしているのだなぁと思う。
ブログ人マップは、地図右横に「地図内の最新記事」一覧でトラックバックの概要を表示させるようにしていてよい感じ。サービスを始めたばかりだからか、動作は少しもっさりした感じ。
はてなマップは先行サービスなだけあって、動作も軽快だし、「写真」「キーワード」「トラックバック」「クリップ」をチェック・ボックスで選べれたりとインターフェースもこなれてる。地図から情報を探すのに、「新しいもの順に表示」と「中心点に近い順に表示」を選べるのもいい。それからトラックバック元にはてなマップへのリンクを付けることを義務付けて、トラックバック・スパムをはじこうとしてる。ブログ人はどうなのかな?
最後に、はてなマップは、Account Auto-Discovery を使ってはてなアカウント情報をトラックバックに追加できる。ふつう、はてなユーザーは自分用の地図を持っていて、自分がトラックバックした情報だけを表示させられる。すると、ぼくのように Blogger でブログを書いてる人間は、はてなアカウントを持っていても自分専用地図にトラックバック情報が反映されない。そこで、はてな外からのトラックバックでも、はてなアカウントを持ってる人に門戸を開くのが Account Auto-Discovery。
使い方は、次のページに詳しい。
時間が経てば、地図はトラックバックだらけになるでせう。特にイベント会場。例えば、東京ドームとか幕張メッセとか六本木ヒルズとか。東京ドームの話をすれば、ぼくが東京ドームの中に入ったのは野球を観るためじゃなくて、「世界らん展」が目的だったように思う (何年前のことだらう)。当時ブログがはやっていたら、ぼくは「東京ドーム」にトラックバックしているブログを読んでいたかも知れない。そんな時、会期にトラックバックされた情報だけ表示できれば楽だろうと思う。
どこの地図サービスも、そういうことはやっていないね。情報が増えれば増える程、時間で絞る、キーワードで絞るといったことが必要になると思う。見やすく、情報を探し易いトラックバック地図が欲しいなぁ。
POLAR BEAR BLOG で「(明示された) バイアス付き検索エンジン」の話題があった。
引用すると
既存の検索エンジンは「中立性」に重点を置いているものが多いですから、その半面でこれくらいバイアス掛かったエンジンがあっても良いのではと。最近ソーシャル検索エンジンというか、検索結果を皆で、あるいは一定のグループ内で共有できるサービスが生まれてきていますが、「オピニオン・リーダー」あるいは「ファッション・リーダー」と呼ばれる個人だけの嗜好を反映した検索エンジンもありなのではないでしょうか。
そういえば、百式でそんなサービス紹介してたな〜。メモを調べてみるとあった。Rollyo というサービス。
ROLLYOでは自分だけの検索エンジンを作ることができる。より具体的に言うと、自分で選択した、信頼のおけるサイト群をまとめておいてその中からだけ検索できるのだ。
ぼくが Blogger について調べる時によく使うサイトを登録しておけば、@aka バイアス版 Blogger 検索になるわけですな。で、早速作ろうとしてみたら...
もう、作ってた。
忘れてた〜。
「Blogger Japan」という名前で Blogger 情報 (日本語) を検索する検索エンジン:
調べてるサイトは、次の 3 つ (含む自分)。
Blogger の公式ヘルプを含めていないのは、英語ページばかり検索にヒットしたから。Blogger ヘルプで日本語ページだけ選べなかった。
この他に、「Blogger 情報なら、このページも詳しい」というサイトがあれば教えて下さい。
Rollyo は、「powered by Yahoo!」とあるので、Yahoo 検索を後ろで動かしてるみたい。検索対象サイトにはドメインを指定する。
「Blogger Japan」は作った当人も忘れてた。これからちょっと遊んでみませう。
ネタフルさんの [N] 「二歩」で検索すると‥‥ というエントリーから、Google 電卓の機能
を検索すると面積が表示されると知った。
さてはて、なんで「歩」で面積が表示されるのかと調べてみた。手元の日本語辞典には
とあった。続けて広辞苑
とのこと。「ぶ」と読むのもびっくりなら、面積の単位ってのもびっくり。更には「ほ」という読んで
長さの単位でもあるとか。日本語って、奥が深い。
それから、太閤検地以前の地積の単位で「大」「小」「半」というのもあるとか。
さすがの Google も、ここまではサポートしてない。ちょっと勝った気分。
Blogger プロフィールに写真を追加したのと、Technorati プロフィールを作ったのと。
Blogger プロフィールに登録した「写真」は、Blogger のユーザーのプロフィール・ページや Blogger のコメント欄に表示される。「写真」は画像であればなんでもいい。
せっかくだから、「ぼく」のアイデンティティーが前面に出る画像を登録したい。
最初に考えたのが、顔写真。でも、ありきたりで面白くない。
次が親指。指絞が入ってて、アイデンティティー性抜群。でも、写真から指絞が盗まれたりしたら...。もちろん、そんなことをする人は、このブログを読んでないでせう。でもねぇ、20 年後に @aka 氏の指絞認証が破られたのは過去に公開していた親指の写真を解析されたため
なんて話はありえるかもしれない。本当にやられたら、ギャグになんないので却下。
第三案は広告。Google Adsese みたいなテキスト広告を書いて、スクリーン・ショットを撮る。ぼくが他の人の (Blogger の) ブログにコメントを書くたびに、コメントの横に「広告」が入る、という仕掛。広告をクリックしても、ぼくのプロフィール・ページにしか跳ばないのが難点。それに、アイデンティティ性もないし、広告にするネタもない。そして、コメント先で総スカンを食らいそう (これが一番の理由ね)。
でも、文字をプロフィール写真にしてしまう案は捨てられなくて、自分の名前を入れたり、Edit with Emacs
とか試したりして、最終案。Input with T-Code
を使うことにした。
このテキストは
の二つの意味を持っている (input の過去分詞は input)。T-Code はぼくが愛用してる日本語入力方式。ブログを書く時もコメントを入力する時も T-Code を使っているので、T-Code で入力しました
と出すのはピッタリな気がする。ついでに、こっそりと T-Code で入力しようよ
と広告っぽくなってるのもミソ。
プロフィール写真を登録後、コメント欄を確認したけど、写真は表示されてなかった。コメント入力時に写真も記録されるのかな?
Blogger のプロフィール写真を追加ついでに Technorati プロフィールも作ってみた。
というか、Technorati のメンバー登録をすればプロフィールが作れるみたいね。
メンバー登録するメリットは次の三つ位いかな?:
複数ブログを持ってるなら、紹介用に Technorati のプロフィール・ページを持つのはいいかも。はてなリングに自分のブログを登録する手もあるね。
ウォッチリストは、
ウォッチリストとは、あなたが関心を持っている人や場所などに張られているリンクを見るための、あなた専用のレポートです。ウォッチリストを使えば、あなたが今注目している人・ウェブサイト・ニュース・製品などについてブログ上で行われている会話を常に把握することができます。
ということだそうな。被リンクページを検出して RSS 配信するサービスと考えればよさそう。同じサービスは TalkDigger でもやってる。
TalkDigger の方が調べてくれる検索エンジンが多い。
う〜ん、Technorati プロフィール。登録してみたはいいけど、魅力を感じないなぁ。見逃してることがあればコメント下さい。
最近、下の写真のように被リンク数や del.icio.us へのリンクが追加されてる RSS を目にするようになった。これは一体なんだろう、と調べてみたら、FeedBurner の FeedFlare という機能なんださうですな。
FeedBurner で配信するサイト・フィードに情報を追加する機能で、被リンクの他にもメール・リンクや Creative Commons へのリンクも表示できる、と。詳細は okanomail.com さんがまとめてる (読み飛ばしたような気憶がある!)。
うちの FeedBurner 経由の RSS でも
をつけるようにしてみた。
設定は、「Optimize」タブから「FeedFlare」を選んで、有効にしたいサービスのチェックボックスにチェックを入れるだけ (最後に「Save」を忘れずに...)。
シンプルな Site Feed が欲しければ Blogger 標準の Atom を、リッチな Site Feed が欲しければ FeedBurner 由来の RSS? をば、お選び下さい。
いつも参考にしている POLAR BEAR BLOG さんがウィルス性の風邪にかかって大変だそう。そんな中でも記事を書いたりする辺り、すごいなぁと思う。
それで、下の文にコメントを返そうと思ったのだけど、長くなったのでエントリーとして独立させた。
そこでふと思ったのですが、計測中の体温を声で読み上げてくれる体温計ってないんでしょうか?徐々に温度が上がっていく様子が分かったら、最後に画面を見るときのドキドキ感がなくなると思うのですが。目の不自由な方々にも便利だろうし。
デジタル体温計なら、裸になって腋下検温すれば経過を見ることができる。体温計の角度と首の角度にコツがいるけれど、慣れれば検温に失敗することもない。これは水銀体温計だと、さすがに難しい。
経過が見られるのは (おそらく) 実測式のデジタル体温計。計測時間が 3 分から 5 分位いで ピピッ と鳴るやつ。計り始めて 15 秒から 30 秒位いで数値が表示され、断続的に値が更新されていく。
例えば 37 度程度の熱なら、まず最初に 34 度台の値が入り、最初 0.5 度刻み位いで数値が増える。刻み幅は次第に小さくなっていき、計測結果の出る 1 分位い前になると温度に変化がなくなる。増えるばかりだった検温表示が減ったりする。きっと誤差を計算しているのだと思う。0.1 度でも高い値を出そうとやっきになってしまうのは、この辺り (経過を報告するようになると、不正をしたくなる心理が働きそう...)。
39 度を越える熱となると、初期値が最初から 36 度になる。1、2 度の更新で 37 度台に到達してしまうのは圧巻。計り始めてすぐに、ヤバイと分かる。
熱がないと体温を何度も計って、熱があると分かると体温を計りたがらない輩がいるけれど、そういう人達に経過を教えてしまうと、これまた不正をしそう。
ちなみに、39 度を越える場合、指でも体温が計れる! 親指と人指し親で挟むだけ。もちろん正確には計れない。腋下で 39 度台なら指で 36 度かな? 指計測は、平熱だと計測エラーになる。もし指で計って、計測できる時は覚悟を決めよう。
デジタル体温計について、徒然と書いてみた。如何でせうか?
書いてて思ったのだけど、体温計で途中経過が分かるインターフェースは不正行為を誘発しそう。知りたくない事 (思ってたより体温が高いとか低いとか) を知らせる検査装置では、途中経過は分からない方がいいかも。
でも、目の不自由な方のために結果を音声で教えてくれるというのは、アリかもしれない。その場合、聞き逃し防止に、ボタンを押すと最後の結果をもう一度音声で表示するとかできるといいなぁ。
体温計にスピーカーをつけるのは大変だろうから、外付けの読み上げ装置を置くアイデアはどうでせう。検温部分の逆側に USB 端子を付けといて、差し込むと音声で検温結果を報告する。ついでに、PC にデータを取り込んで病院にデータを送ったりとか、はてなグラフで日々の体温をグラフにするとかできると楽しそう。これなら、技術的には可能だよね。
え〜と、最後に、風邪で寝こんでる方は退屈かもしれませんが、御自愛下さいませ。
晩御飯食べて、部屋に戻って、メーラーを開けば 3 minutes ago な着信一通。送信元はブログランキング ドット ネット。
先ほど Atom に対応いたしました。
早っ!!
今朝の記事がすっかり時代遅れに...
会員専用ページの「ブログ情報の変更」から「RSS URL」の設定を空にして「Atom URL」に Blogger の Atom フィードの場所 http://at-aka.blogspot.com/atom.xml を入力。「確認」そして「変更」で問題なく設定できた。
きっと新規ブログ登録でも大丈夫と思う。
というわけで皆さん、Blogger のブログをブログランキング ドット ネット登録するのに、RSS フィードを生成する必要はなくなりましたよー。Atom の設定だけで OK。
ブログランキング ドット ネットの中の人、ありがとう。
2006-01-18 現在、Blogger ユーザーがブログランキング ドット ネットに登録するには、RSS フィードが必要。新規登録時に、Atom フィードと RSS フィードの両方を入力する欄がでるけれど、RSS フィード欄を埋めないと登録処理の先に進めない。Blogger は、Atom フィードしか生成しないけど、FeedBurner というサービスで RSS フィードを作れるので、これを利用する。
Blogger からブログランキング ドット ネットに登録できない! そう叫んだのが 2005-01-13。この叫びに応えてくれたのがクリボウさんで、原因を究明した上、Blogger からブログランキング ドット ネットに登録するためのツールを作って下さった。後日、クリボウさんのツールを使ってブログランキング ドット ネットに登録。お礼かねがね、登録ができたと記事にした。
お礼記事を書いた 2006-01-16、ぼくはブログランキング ドット ネット側に問題の修正依頼をフォームで提出。同日中に返事が来て、何度か遣り取りをした後 2006-01-17 15:48 に修正完了のメールが到着。登録できなかった原因はクリボウさんの推察通り (でも、昨日は眠くて記事書けなかった Xp)。
ブログランキング ドット ネット側に了解を得て、少しメールの内容を書くと
現時点でRSSなしではご登録いただけない
とのこと。ただし
現時点では、FeedBurnerを利用すれば登録できるが、 もう少し待てばAtomのみで登録可能になる
Atom への対応も鋭意作業中ということなので、楽しみに待ちたい。
素早く修正してくれたブログランキング ドット ネットの技術者さん、ありがとう。それから、クリボウさんのツールはもう要らなくなったけど、彼の記事がなかったら「何故 Blogger で登録ができない」のか理由も分からず、ブログランキング ドット ネット側に問い合わせることもなかった。クリボウさんに最大の感謝。
追記: (2006-01-18) この記事投稿 13 時間後、ブログランキング ドット ネットから Atom 対応とのメールが届きました (→記事)。
キーボード・マクロって知ってる? キーボードへの入力をキーボードに覚えさせて、それを使いまわすもの。手順としては
という感じ。
本当にこういうことがしたければ、キーボードにメモリーを載せなきゃいけない。ほとんどのキーボードは、そこまでお金をかけてないから、たいていソフトウェア側がキーボード・マクロをサポートしている。
今回は、Emacs が実装してるキーボード・マクロについて。
Emacs のキーボード・マクロ記憶開始キーは C-x (、キーボード・マクロ記憶終了キーは C-x )。C-x e で最後に記憶させたキーボード・マクロを呼び出す。
例えば次のテキスト
Excel: 表計算 Word: ワープロ PowerPoint: プレゼン ...
を
<dt>Excel:</dt> <dd>表計算</dd> <dt>Word:</dt> <dd>ワープロ</dd> <dt>PowerPoint:</dt> <dd>プレゼン</dd> ...
という HTML の定義リストに直すには、こんな感じにキーボード・マクロを活用する。
C-x ( # キーボード・マクロ記憶開始 <dt> # <dt> を入力 C-s : # ':' を検索 (C-s は検索コマンド。カーソルは ':' の後ろへ) </dt> # </dt> を入力 C-f # カーソルを右へ一つ移動 <dd> # <dd> を入力 C-e # 行末へ移動 </dd> # </dd> を入力 C-n # 次行へ移動 C-a # 行頭へ移動 C-x ) # キーボード・マクロ記憶終了 (一行分の処理を覚えさせた) C-x e # 記憶したキーボード・マクロを呼び出し C-x e # 記憶したキーボード・マクロを呼び出し ...
100 回キーボード・マクロの呼び出しを実行する場合は、C-u 100 C-x e。
Emacs-22.0.50 だと、二回目以降のキーボード・マクロ呼び出しを e だけでできる。つまり
C-x e C-x e C-x e ...
という呼び出し作業が
C-x e e e ...
という風に簡略化できる。
はてな人力検索の
に山下達雄さんが dmacro.el を紹介する回答を返していて
dmacro.el も便利だけど、Emacs-22.0.50 のキーボード・マクロにもこんな Tips があるよ〜、と書こうと思ったら前半が長くなっちゃった。う〜ん、反省。
そうそう、先のはてな人力検索にはぼくも回答してる。初人力検索!
身内や業界内では「あたり前」と思われてること。例えば「ブログ」とか「ソーシャル・ブックマーク」とか「Gmail」とか。人口に膾炙されすぎて、自分でまとめやレビューを書くのがバカらしく思うこと。そういうことのまとめ記事をあえて書くことのメリットについて。
1. 予行演習:身の回りの「あたり前」に思うことって、存外身内ネタなことが多い。例えば「ブログ」一つとってもぼくの回りには、「ブログって自分のプライベートをネットに書くやつでしょ。私の名前まで実名で出さないでよ」と偏見を持ってる人がいる。そんな人達にブログとウェブ日記はどう違うの? と聞かれると (痛いところなだけに) 言葉に詰まる。いざ自分の言葉で話そうとすると、前後関係がゴッチャになって、肝心なことを言い忘れて、矢継ぎ早な質問に答えられずに、十分な説明ができずに歯噛みする。自慢話がスラスラ出るのって、何度も同じ話をして相手の反応を見て推敲を重ねてるから。自慢話ではないけれど、一度でも練習してるとあわてない。文章でまとめていれば、なおさらだと思う。
2. 理解: 説明を聞いてて相手の言ってることが分からない。そこで質問してみると、説明者自身も理解が曖昧なことが分かる。そんな経験はないかしらん。身内の話題では、自分の理解が不十分でも意図を相手が察してくれる。だから理解が不十分でも困らないし、指摘されることも少い。でも素人はそうじゃない。彼らは素朴に粗を突く。誰にでも分かるようにまとめることって意外に難しいもの。「まとめ」として書き出して、筋が通るように構成をしていくと自分のあやふやな理解点が見えてくる。そこで、穴を埋められると理想的だね。
3. 指摘: 穴を埋めたつもりでも、やっぱり間違ってた。古い規格を参照してた。間違いに気付かず X 年生きていた。etc. etc. etc... 親切な人が補足コメントを入れたり、手厳しいツッコミが入るかもしれない。トラックバックで新しい意見に出会えるかもしれない。あくまで可能性だけど、せっかくの可能性を拡げてみない?
4. アナウンス: あなたを良く知る人には、あなたが Gmail フリークなのは目に明らかなのかもしれない。でも、それをブログに書いた? 記事にした? もし書いたことがなければ、読者は誰もあなたのフリークぶりを知らないことになる。もしかしたら読者もうすうすと感づいているかもしれない。まとめ記事を書けば、効果的なアナウンスになる。新たなリピーターの発掘になるかもしれない。
5. 備忘録: ウェブ上で公開するメリット。ネットに繋がればいつでもチェックできる。自分の言葉でまとめてあると、探すのも楽だし読むのも楽 (楽じゃなければ自分が読んで 楽になる文章作りを!)。でも、備忘録としてまとめたことって忘れにくかったりする。案外それは目に見えないメリットかも。
6. 参照元: 質問には正確な答えを知りたい場合と、回答者の意見 (答え) を知りたい場合がある。「ソーシャル・ブックマークって何? 質問の意図が「ソーシャル・ブックマークを使ってみたい」なら、この質問は後者。通り一辺倒な答えより生の声を聞かせた方がいい。ネットで検索した集合知より、あなたの意見を: ぼくはこんな風に促えてる、使ってる、ここが面白い。コメント欄やメールに長々書くより、こんな記事を書いてるから見てみて、と言った方がスマートじゃないかしらん。記事になってれば、彼は (ぼくは) こういう意見を書いている、ってリンクを張れるし。
7. 集積地: 例えば参考記事へのリンク集。色んな所に残したコメントのまとめ。メーリング・リストや 2ch の長すぎる遣り取りの俯瞰。こういうものを作っておくと、主に自分が楽。特にリンク集は、ソーシャル・ブックマークが玉石混淆なリンクで溢れた時に重宝する。むしろ、ソーシャル・ブックマークの収集がつかなくなったら、まとめ記事を書く頃合なのかもしれない。
徒然と書いてみたけれど、どうかしらん。最後に、「あえて」書くまとめ記事は、読者より自分を大切にして書いた方が上手くいくような気する。
先日、ブログランキング ドット ネットに登録できないとボヤいたら、クリボウさんが速攻、対策エントリーを返して下さった。登録できなかった理由は、Atom フィード内のブログ URL の末尾にスラッシュがないことだとか。詳しくはクリボウさんのブログをどうぞ。
クリボウさんは、Blogger サイトをブログランキング ドット ネットに登録するためのツールも作って下さってる。ありがたや。おかげでブログランキンド ドット ネットに登録することができました。
バナーはクリボウさんと同じようにフッターに置いた。
うちのブログ (http://at-aka.blogspot.com/) を登録するのに、やったこと。
これだけ。
たかがブログランキング・サイトに登録するのに、こんな手間をかけるのは大変なので、さっきブログランキング ドット ネット側に修正依頼を出しておいた。進展があったら、改めてブログの記事にします。
(2006-01-18) 修正されました! FeedBurner 生成の RSS 一発で登録できます。詳しくは 追加記事をお読み下さい。
Gmail を携帯電話から利用する Gmail Mobile。日本の携帯は (2006/01 現在) サポート外だとか、PSP からアクセスできるとか、騒がれてる。
最近 SH902i を手に入れたぼくとしても Gmail Mobile は興味がある。ウェブを検索したところ、ビンゴな記事を見つけた。
Gmail Mobile は本来、
にアクセスして使うもの。でも UA 判定で日本のほとんどの携帯ははじかれてしまうらしい。
yukotan hour によると、以下のアドレスに直接アクセスすれば DoCoMo の携帯からも Gmail Mobile を使うことができる。
アクセスには SH902i 付属のフルブラウザーを使った。DoCoMo のフルブラウザーじゃないブラウザー (imode ブラウザーっていのかな?) だと Cookie が有効になっていない、とおこられた。
でもね〜、SH902i のフルブラウザーは、パケット定額のサポート外なのだよねぇ。DoCoMo、早く定額にしておくれ。
追記: コメント欄に yukotan さんの補足コメントがあります (Thanks yukotan)。どうぞ、併せてお読み下さい。
最近、Cute (かわいい) 写真ばかり集めたブログ Cute Overload にハマってる (このブログでも一度紹介記事を書いたよね)。今日の写真もかわいかった。
Slide.com という写真共有サービスがある。ここでは集めた写真を sushi boat (回転寿司?) のようなスライドショー形式で表示するブログツールを提供している (Flickr の Zeitgeist みたいなものですな)。
Cute Overload の Cute っぷりに当てられた Matt Rowe 氏は、Cute Overload の写真を Slide.com に集めてスライド・ショーを作っている。
彼の作っているスライド・ショーは二つ。
どっちがメインなのか分からないんだけど、cute overload on slide のサンプルを表示させるとこんな感じ。
Google のポータル・ページ Google Personalized Home は複数の国で提供されている (日本なら http://www.google.co.jp/ig)。この Google Home Page、国ごとに提供しているコンテンツが違う。例えば、ニュース・コンテンツは日本なら朝日新聞、フランスなら Le Monde という感じ。そんな色んな国のコンテンツを覗いたりできれば面白いよね〜、というわけで各国 Google Home Page へのリンク集を Module として公開していた (詳しい話は下記リンク先を参照のこと)。
今まで公開先は Google Base だったのだけど、少しばかり手を入れたこともあって、Google Modules へ登録してみた。
 前バージョンは、公開されてる全ての国の Google Home Page へのリンクが並んでた。今回、ユーザーが好みの国を選べるように設定できるようにした。スクリーンショットでは日本とアメリカとイギリスを選んでる。表示がコンパクトになるようにしたつもり。いかが?
前バージョンは、公開されてる全ての国の Google Home Page へのリンクが並んでた。今回、ユーザーが好みの国を選べるように設定できるようにした。スクリーンショットでは日本とアメリカとイギリスを選んでる。表示がコンパクトになるようにしたつもり。いかが?
あと、国じゃないけど Dell (及び Current) との共同ブランド・ホームページというのも出来たので、そちらへのリンクも追加した。Dell のホームページは Google アカウントで使える。Current の方は Current Account が必要。携帯用のホームページもあるけど、そっちは今回パス。PC からの需要はないでしょ? (ヤバ、記事を書いてたらイイような気がしてきた。フム、PC 版の 1 カラムが 1 ページになるのか...)
International Google Personalized Home Module の利用には inline モードが必須なので悪しからず。
にほんブログ村のバナーを外した。もう、日本ブログ村のランキングには参加しない。
日本ブログ村に参加した理由は二つ。
バナーを外した理由は、上の二つの目的が満たされなかったから。
クリボウさんのエントリーのコメント欄にもあるように、にほんブログ村の検索エンジンに Blogger は登録されないらしい (冷遇されてる?)。
冷静に考えると、うちのサイトの関心はマイナーな部類: AUCTeX とか Blogger とか Emacs とか。インデックス数の小さな検索エンジンで検索すると、これらのキーワードはほとんどひっかからない。だから、うちのサイトの情報を求める人達は Yahoo! や Google のような大きな検索エンジンで調べるだけで十分な気がする。ブログ・ランキングのようなインデックスが比較的小さな検索エンジンは、メジャーな話題で絞った情報を調べるのに適してるんじゃないかしらん。そんなわけで、にほんブログ村の検索エンジンにインデックスされなくてもいいや、と思った。
ランキングには、「ネット」と「ブログ」のカテゴリーで参加した。にほんブログ村では、最近一週間でこのサイトからにほんブログ村に行った訪問者数を調べてランキングに反映する。で、うちのブログは「ネット」カテゴリーで一ページ目 (1 ページに 50 サイト紹介される)。結構なことだけど、70 ポイント取ると 10 位以内に入れちゃう。もし、サイト管理者が自分でリンクを辿れば 1 日 10 ポイント取れるから、一週間で 70 ポイント取れちゃう。70 ポイント以下のランキングにあまり信用がおけなくて、それが 10 位内に入ってしまうんじゃあ...
最後に、にほんブログ村からの訪問数がほとんどない。Google Analytics によると全期間で自分を除いて 8。
で、今のぼくににほんブログ村は必要ないと考えたわけ。バナーは外して、サイドバーの「Useful Links」に小さくリンクだけ残した。
にほんブログ村のかわりに、ブログランキング ドット ネットというランキング・サイトに入ろうとした。これはクリボウさんの記事の影響。
「ブログランキングドットネット」はランキングのつけ方が他とは違って、指定されたスクリプトをブログに貼り付けておくことで、誰かがブログを見てくれたらそのユニークビジター数をそのままカウントしています。更新頻度もポイントに加算されるとか。
それで登録しようとした。が登録画面で、RSS URL を空にすると
RSSのURLを入力して下さい。
とおっしゃる。Blogger は RSS ではなく Atom を使うので、RSS はない。登録の説明にも
※RSS URL は入力必須項目ではありませんが、設定されない場合はブログランキング ドット ネット側の新着エントリにエントリが登録されない可能性があります。
と書いてあるから、入力しなくてもいいはずなのに!
エラーで先に進めないから、FeedBurner の RSS アドレスを入力してみた。
RSSに記述されているURL<http://at-aka.blogspot.com>と、入力いただいたブログURLが一致しません。入力いただいたブログのRSSを指定して下さい。
RSS URL に Atom の URL を入力してみた。
RSSに記述されているURL<>と、入力いただいたブログURLが一致しません。入力いただいたブログのRSSを指定して下さい。
http://at-aka.blogspot.com/atom.rss と入力してみた (もちろん、そんなファイルは存在しない)。
RSSのURLにアクセスできませんでした。アクセス可能なURLを入力して下さい。
ちゃんと調べているのだねぇ...
う〜ん、先に進めない。敗北。
クリボウさんはブログランキング ドット ネットのバナーをつけているから Blogger にも対応していると思うのだけど... 最近、登録方法が変わったのかしらん。
どうも、ランキング・サイトとぼくの相性はよくないようです。
朝顔日記さんが firefox 新規タブの開き方について記事を書いてる。
面白かったのでまとめてみると...
更に、firefox のオプションで「リンクから開いたタブを前面に表示する」という設定があって、この設定を一時的に反転させるには
で出来るとのこと。
三ボタン・マウスを使っていれば中クリックで Ctrl + 左クリック (新規タブで開く) と同じことができるので
でも同じことができる。
試してみたら、キーボード操作でも同様の操作感で統一されていた。
つまり、TAB で次のリンク、Shift + TAB で前のリンクへと移動し、RET キーでリンクを辿る。同様に次の操作が可能
覚えとくと、ちょっといいかも。
Google Personalized Home に Google Homepage API が登場してからというもの、世界中の人達が Module を公開し、Google Modules.com なるモジュールを集めたサイトができた。
このサイトを見ていると面白そうに思うモジュールがいくつかある。しかし、Google Personalized Home のスペースには限りがあるので (少くともスクロールなしで納めたいということね)、全てのモジュールをつっこむわけにはいかない。こんな時に、普段使わないモジュールを一時格納してくれる Dock (ドック) のような機能があると嬉しい。
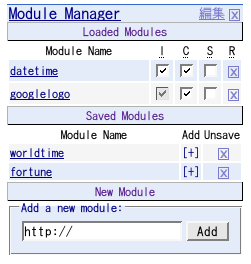
そして 2 日前、ようやっとモジュールをセーブするモジュールが公開された。
 基本は Google の公式モジュール developer.xml (See my old entry)。developer.xml は「Loaded Modules」と「New Modules」のセクションだけだったけど、Module Manager には「Saved Modules」というセクションが追加されている。「Loaded Modules」の「S」(Saved の略) のチェック・ボックスにチェックを入れると、そのモジュールが「Saved Modules」のセクションにも表示される。「Saved Modules」に入ったモジュールは削除しても [+] をクリックして復元できる。残念ながら、モジュールを元あった位置には戻してくれない。
基本は Google の公式モジュール developer.xml (See my old entry)。developer.xml は「Loaded Modules」と「New Modules」のセクションだけだったけど、Module Manager には「Saved Modules」というセクションが追加されている。「Loaded Modules」の「S」(Saved の略) のチェック・ボックスにチェックを入れると、そのモジュールが「Saved Modules」のセクションにも表示される。「Saved Modules」に入ったモジュールは削除しても [+] をクリックして復元できる。残念ながら、モジュールを元あった位置には戻してくれない。
ちなみに、「Loaded Modules」や「Saved Modules」といったセクション名をクリックすることで、セクションの本文をコンパクトに折り畳める。よくできてるなぁ、と感心。
Module Magager には、同じ作者の作った「worldtime」というモジュールがデフォールトで「Saved Modules」に入ってる。デジタル時計とカレンダー、月の満ち欠けをコンパクトに表示する。デモっぽく自分のモジュールをもう一つ使わせようとする。よくできてるなぁ、ともう一つ感心。
(2006-01-13 付記) ブラウザーを終了すると保存したモジュールの情報が失われてしまう。これでは使えないなぁ。どうしたものだろう。
(2006-06-10 付記) Cookie を使わない、Module Manager 1.1 がリリースされていることを 「Googleホームページ」の使い方!で知った。保存モジュールの情報も失われないし、別のコンピュターにも変更が反映される。オススメ。
2005-11-14 にサービス・インするも予想外の需要を受けて新規ユーザー受付を一時停止していた Google Analytics が、新規受付を再開する模様。
さて、この度 Google Analytics では、処理能力の強化に従い、アカウント作成のお申し込みを再開できることとなりました。これまでにメールアドレスをご登録いただいたお客様には、まもなく招待メールをお送りさせていただきます。
アカウント再開の通知メールへ登録していた人に、Google から順次招待メールが送られるそうな。
トラッキング・コードの埋め込み場所が、head 要素内から body 要素の一番後ろへと変更になっているので注意されたし。
Google Analytics はトラッキング・コードを受け付けてからデータが入るまで、若干のタイムラグがある。
設定を終えたら、2 日ばかり Google Analytics のことを忘れると精神安定上よろしからう。
また、Google Analytics 内の時間は日本標準時ではなく PST (太平洋沿岸標準時) なのでお気をつけて。
正月を実家で過ごすのに、Portable Firefox を持って帰った。これが、なんとも便利な代物だったので紹介記事を書いてみる。
Portable Firefox は、携帯用の firefox。USB メモリーや MO に入れて持ち運ぶことを前提にビルドされている。基本は次の二つ。
他人の環境でウェブを見ると、キャッシュやクッキー、ダウンロード情報が相手のコンピューターに残ってしまう。Portable Firefox は、それらのデータを保存しない。だから安心して使える。
もう一つ。firefox の設定内容を「プロファイル」といい、これらの情報はコンピューターの中に保存される。保存場所は隠しフォルダーになっていて、firefox 本体をコピーするとプロファイル情報は失われる。Portable Firefox はプロファイルも携帯用ディスクに保存するよう便宜が図られているので、
を他の環境でも、引き続き使うことができる。
2005 年、ぼくにとっての大きな変化は様々なウェブ・サービスを使い始めたこと。
ブログを書き始め、ソーシャル・ブックマークをつけ、mixi に加入し、RSS リーダーを愛用した。
普段よく行くページは Google Personalized Home にリンクを置き、メールは Gmail で読む。友達の近況は mixi か Bloglines で知れたし、面白いサイトは del.icio.us にブックマーク。ファイルがあれば openomy にアップする。
今までローカル中心に動いていた生活だと面倒だったことがこの一年で大きく変わった。ネット上に情報を置くことで、管理が楽になった。
その入口として、ウェブ・ブラウザーは一つの環境のように感じる。好みにカスタマイズした環境を持ち運べるのはかなりイイ!
しかし、ぼくが Portable Firefox を勧める理由はもう一つある。
それは、様々なサービスのパスワードを覚えておいてくれること。
大低のサービスは、一度ログインすると明示的にログアウトしない限り、ログイン状態を保存してくれる。また、ブラウザーがパスワードを覚えてくれるので、ID を入れればパスワードを補完してくれる。この機能は便利だけど、他人の環境、他人のブラウザーでは動作しない。Portable Firefox を入れておけば、ほとんどのサービスでパスワード入力なしのログイン (or パスワードの補完) ができる。
セキュリティーの穴になりかねないので、この機能を過信することはお勧めできない。でも、雑多な重要でないサービス (Site Meter とか blummy とか) でパスワードをブラウザーが覚えていてくれるのはとても便利。
128 MB の USB メモリーなら 1500 円程で手に入るので、是非お試しを!
Portable Firefox で拡張機能をインストールするさい、ダウンロードに失敗した旨が表示されインストールできないものがある (copyurlplus とか...)。その場合は拡張ファイル (.xpi) をローカルにダウンロードして、[ツール][拡張機能] で開くウィンドウにドラッグする。
さうさう。Google Toolbar のインストールに失敗するのですが、Portable Firefox で成功している方はいらっしゃいますか?