最近の Google は魅力あるサービスを出さなくなった、との声をよく聞く。本当にさうなのか。皆、Google に期待し過ぎなんじゃないか。Google のサービスについて、私見を書いてみる。
Google の衝撃
まず、Google の名を世に知らしめたのは「検索」技術だった。質は高くともインデックス数に難のあったディレクトリー型検索 (初期の Yahoo!) と、キーワードをインデックスする全文検索エンジンの延長線上にあったロボット型検索 (goo や infoseek) を使い分けてた時分に、海外製の検索精度の高い検索エンジンがある、と耳に入った。それが Google だった。ページ・ランクなる素人目に見ても成程と思わせる技術と、圧倒的なインデックス数で Google は検索の世界で一気に頂点に立った。Google のホームページが検索のみに特化して、スマートだったのも人気に拍車をかけたように思う。とにかく、検索効率が上がった事に、感動したように記億してる。
次に世をおどろかせたのは、Gmail だった。2004-03-31 に米国でサービス・スタート。メール・サービスの受信箱サイズが 5〜20 MB 程しかなかった当時に、1 GB の容量を用意したという事で話題になった。日本時間だと時差の関係で、04/01 の発表になってて、エイプリル・フールのネタとか言われてたかな。Gmail を境に、他のメール・サービスも受信箱のサイズを大きくしていったように思う。
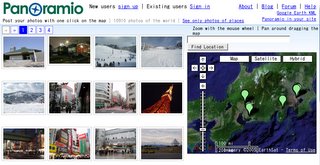
そして、2005 年 2 月。Google は AJAX を使った Google Maps を公開した。画面遷移なしでグリグリ地図を動かせることで、画期的だったよね。goo 地図や livedoor 地図が後に続いた。AJAX の可能性を「形」にしたという意味で、Google Maps はウェブ世界のターニング・ポイントの一つに数えられると思う。
Google 検索から Google Maps 公開の間に、Google News やデスクトップ検索、Google AdSense も始まっているけど、ユーザーへのインパクトの大きさでいえば上の三つサービスが群を抜いてるんじゃないかな。
2005 年の Google
Google Maps をリリースした後位いから、Google の新サービスに対して批判が増えてきたように思う。
AOL や MSN Messenger の牙城を崩せない Google Talk。公開以降、話題性に乏しい Blog Search。一覧性に優れない Google Reader。招待状の届かない Google Analytics。今さらウェブページ作成でもあるまいにの Google Page Creator。
色々と不満を聞くけれど、その中でもよく言われるのが
新しいサービスには Google らしい魅力がない
ということ。
Google the simple
でも、ぼくは皆の意見に賛成しかねる。
どう賛成しかねるかというと、ぼくの主張はこう。
そもそも、Google の新サービスは魅力にあふれたものだったか?
確かに Google の検索ページはすごかった。検索精度が高かったからね。でも、Google が出た時、Google のロボットは少くて、新しいページがインデックスされるまで随分待った気がする (三か月位い?)。
Gmail は、容量の大きさでは画期的だった。今も、ぼくの愛用のウェブメール。だけど、リリース当時、どんな機能があったろう。Gmail で UTF-8 以外の文字コードが使えるようになったのも、SMTP over SSL が使えるようになったのも、2005 年に入ってから。初期の Gmail だと、日本語のフィルターは通らなかったんじゃなかろうか。
Google Maps を見た時。すごいと思った。でも、最初はアメリカだけだった。衛星写真が見られるようになり、英国がサポートされ、やがて、日本もサポートされ、その後ゼンリンのサポートを受けて普通の日本地図が見られるようになって、Google Local と連携が取れるようになった。実際、Google Maps が利用できるようになったのは、Google Local とサービスが一緒になってからだと思う。
不満の声が出始める前の Google のサービスだって、開始直後はそんなにスゴかったわけじゃない。日本で本格的にサービスが始まる前に、米国で試験的な時間があったとか、発表当時、期待してなかったとか、そういうのがあるんじゃないかしらん。
さて、Google の新サービスを見ると、いくつかの共通点がある。
それは、シンプルであること。
一つのサービスに一つの目的、そして一つの機能。サービス開始直後、地図しか見れなかった Google Maps、ニュースが集められてるだけの Google News。ブログ検索以上の何ものでもない Blog Search。IM の機能しかなかった Google Talk、RSS リーダーの機能しかない Google Reader、ウェブページのエディター機能しかない Google Page Creator。シンプル。あまりにシンプル過ぎて、ビジネス・モデルが見えないことも多い。
そして、新サービスは、他の既存サービスとの連携度が驚く程に低い。
例えば、このブログ・サービスの Blogger。これも Google のサービスだけれども、Google の検索インデックスにおいて優遇されるとかそういうことはない! 事実、ブログを開設してから 3 か月、clmemo@aka は Google で検索できなかった。それに、同じ Google のサービスなら、Google Sitemaps と連携が取れるとか、はてながやってるように Google Analytics のコードをテンプレートに自動挿入するとか、そういう機能があってもいいと思うじゃない? でも、Google はそういう事をしない。
だから、Google Pages が Google の検索インデックスに入ると知って、逆に驚いた。Google Analytics が Google AdWords と最初から連携が取れると知って、びっくりした。
他のサービスと違うかな、と思うのは「日本語対応」をしてる所くらい。ただね、Google のすごいなぁ、と思う所は、継続的な「ちょっと面白い」機能を少しずつ付け足していく所。Blogger は一か月に一度位いのペースで新機能が追加されてるし、Google Reader も三か月に一度、バージョン・アップしてる。この水面化で進むような開発がね、Google のサービスを気付いたら面白いものにしてるんじゃないかなって思うんです。
結論
Google の新サービスって、シンプルで皆まで言う程魅力のあるものじゃない。だから、皆さん、そんなにあわてなさんなっ。
さういえば、Google の使命ってのもシンプルだよね。
Google の使命は、Google 独自の検索エンジンにより、世界中の情報を体系化し、アクセス可能で有益なものにすることです。
シンプルすぎて、こわい位い。