mestalla さんのテレビ番組表モジュール (新版) が公開された。このモジュールは Google Personalized Home に現在放送中の番組を表示してくれるもの。2005-05-30 以来、バージョン・アップのために配信を休止していたけれど、ついにお披露目となった。名称も、ON TV から TV Japan に変わったもよう。
- mestalla::blog - Homepage モジュール:テレビ番組表(TV JAPAN) (本家ページ)
- clmemo@aka: ONTV モジュールが配信停止 (旧モジュール配信中止のお知らせ)
- clmemo@aka: TV 番組表を表示するモジュール |Google Module| (旧モジュールのレビュー)
レビューするのも烏滸がましい程に、本家サイトの説明が充実しているので、困ってしまう。
インストールは、本家サイトにある「Add to Google」ボタンをクリックするだけ。「埋め込みを必要とする...」というメッセージが表示されるので、「OK」をクリックする。
機能紹介
 TV Japan モジュールは、テレビ番組情報を livedoor 番組表から引っ張ってきている。もちろん、旧モジュールと同じく全国対応。BS1, BS2, WOWWOW 情報も配信する。
TV Japan モジュールは、テレビ番組情報を livedoor 番組表から引っ張ってきている。もちろん、旧モジュールと同じく全国対応。BS1, BS2, WOWWOW 情報も配信する。
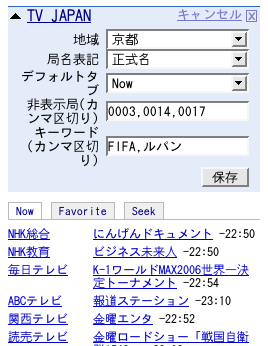
モジュールは三つのタブから構成されている。以下、簡単な説明。
- Now
- 現在放映中の番組を表示する。放送局名をクリックするとその放送別の一日分の詳細情報が、番組名をクリックするとその番号の詳細情報が番組表の下に表示される。
- Favorite
- setting で設定したキーワードを含む番組情報を表示する。検索対象は
現在から本日28時(明日4時)ごろまでの番組
とのこと。 - Seek
- livedoor 番組表の検索インターフェース。キーワードを指定して検索ボタンを押すと livedoor 番組表の検索結果ページに飛ぶ。検索対象は
本日から1週間分の番組
とのこと。
スクリーン・ショットは、京都地域のテレビ番組表を表示させているところ。日本 47 都道府県をカバーしているのが嬉しい。なお、デフォールトでは NHK BS や WOWWOW も Now タブに表示される。ぼくは衛星チューナーを持っていないので、これらの番号を見ることはない。そこで非表示局に BS1, BS2, WOWWOW の放送局番号を追加している (BS1=0003, BS2=0014, WOWWOW=0017)。放送局番号の調べ方は次の通り
- Now タブの放送局をクリックして詳細情報を表示
- 詳細情報の放送局名下にある小さなアイコンにマウスを持っていく
- ブラウザーのステータス行に下記のような URL が表示されるので、ch=???? の数字を抜き出す。
- http://tv.livedoor.com/week?ch=0017
スクリーン・ショットでは、「FIFA,ルパン」というキーワードを設定している。TV Japan モジュールは、このキーワードにマッチする番組を Favorite タブに表示してくれる。今日であれば、23:50 分からの「2006FIFAワールドカップ・準々決勝「ドイツ×アルゼンチン」 (NHK総合)」と 03:40 分からの「2006FIFAワールドカップ・準々決勝「イタリア×ウクライナ」 (ABCテレビ)」が表示される。
「ルパン」をキーワードに入れているのは、7 月末にあるであろうルパン三世のスペシャル番号をチェックするため。これで、「ルパン」を見忘れることがなければよいけれど...
Favorite タブは、こういった気になる番組のチェックに向いていそう。
旧モジュールとの比較
ON TV モジュール (旧モジュール) の優れていた点は、現在番組表示で「次の番組」の情報も表示していた点。さらに
チャンネル部分にマウスを持っていくと、これから放送される番組名が 6 つポップアップされる
と、先の番組のチェックが簡単だった。特にパソコンに向かってる間は、五分後、十分後に始まるはずの番号の情報が欲しかったりする。というのも、番組が始まる直前まではパソコンで作業をしたいから。そして、番組が始まる直前でテレビの前に座りたいから。
新しくなった TV Japan モジュールは、番組名・チャンネル名をクリックすることでより詳細な情報が見られるようになった。それは逆を返せば、「クリック」しないと情報が見られないということ。
Favorite タブは、番組探しの新しい手段としては有効だけど、予めキーワードを指定しなくちゃいけない。Now タブの他に、Next タブもあると嬉しいと思った。
なお、旧バージョンに対して
テレビのチャンネル部分で、ABC みたいなチャンネル名と一緒にチャンネル番号も分かると嬉しいのだけど、そういうことってできるのかしらん。TBS って何チャン? と番組表が分かってるのに、チャンネルが分からず困ることがあります。
と書いたところ、新バージョンではチャンネル番号も分かるようになった。放送局をクリックして詳細情報を表示させてみやう。放送局名の横に、チャンネル番号も表示されるはず。
ただし、チャンネル番号情報は livedoor 番号表から引っぱってきていて、番号情報は東京しか用意されていない。他の地域への対応は、livedoor 側の改善待ちになっている。