CSS でヘッダー要素にカウンターを自動的に付けることができる。例えば、「Chapter 1.」とか「Section 2.1.」みたいなのを自動で振れる。で、いつも CSS の書き方を忘れてしまうのでメモ。
sample.html
まずはサンプルの HTML ファイル。
<html> <head> <title>CSS Counter Sample</title> <link href="sample.css" rel="stylesheet" type="text/css"/> </head> <body> <h1>CSS Counter Sample</h1> <h2>OS</h2> <h3>Linux</h3> <h3>MacOS</h3> <h3>Windows</h3> <h2>Company</h2> <h3>Google</h3> <h3>Apple</h3> <h3>Microsoft</h3> <h3>Yahoo!</h3> </body> </html>
これを、CSS ファイルなしでウェブ・ブラウザー (Firefox 3.5) で見るとかうなる。
sample.css
次に sample.css を追加してみませう。
h1 {
counter-reset: chapter;
}
h2 {
counter-increment: chapter;
counter-reset: section
}
h2:before {
content: "Chapter " counter(chapter) ". ";
}
h3 {
counter-increment: section;
}
h3:before {
content: "Section " counter(chapter) "." counter(section) ". ";
}
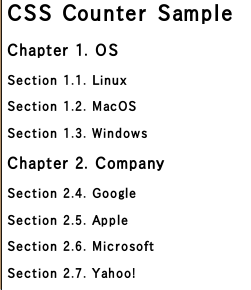
sample.html と同じ場所に置いて、ブラウザーをリロードするとかうなる:
CSS
counter-increment で変数 (この場合 chapter や section) のカウンター値を増やす。そして、content と counter を使ってカウンター値を出力させる。
counter-reset でカウンター値をリセットさせないと、次の章に入っても節番号が 1 に戻らないので注意。
CSS を使ったカウンターなので、途中に h2 要素を突っ込んでも自動的にカウンターが振られ直される。便利。
gist
今回書いたサンプル・スクリプトは、gist にものっけてある。git 使いの方はどうぞ。


0 件のコメント:
コメントを投稿