Graphviz で Edge (ノードとノードを繋ぐワイヤーもしくは矢印のこと) を見えなくするには、style に invis を設定する。例えばこんな感じ。
a -> b [style=invis];
複数の Edge を見えなくさせるには、こんな風に書いてもいい。
{
edge [style=invis];
a -> b;
a -> c;
a -> d -> e;
}
別解
Edge を消す方法には、背景色と同じ色を Edge に設定する方法もある。
a -> b [color=white]
ただ、この方法だと背景色を他のものに変えた時に Edge が再び現れてしまう。また、ノードの枠線を矢印の先が白色で上書きして、ほんの少しだけど枠線が欠けたやうに見えてしまう。あまりスマートな解法じゃない。
ぼくは Blogger の歴史 を Graphviz で描く時にこの方法を使ったけど、今はもう style=invis 方式に変えてしまった。
見えない Edge Tips
ぼくは「Blogger の歴史」で、こんな風に「見ない Edge」を使った。
digraph g {
# Headers
{
node [shape=plaintext];
row1; row2; row3;
}
{ rank=same; row1; row2; row3; }
{
# edge [style=invis];
row1 -> row2 -> row3;
row1 -> a;
row2 -> c;
row3 -> e;
}
# Relations
{ rank=same; b; c; }
a -> b -> c -> d;
e -> f;
}
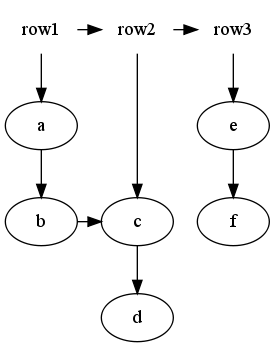
列の説明をグラフの上に書く、というスクリプト。row1, row2 row3 を rank=same を使って同階層にまとめている。これを絵にするとかうなる。
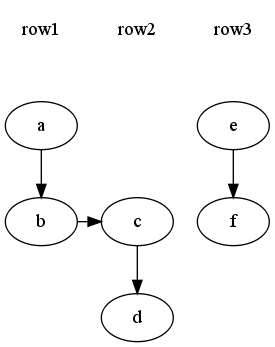
そして、style=invis で Edge を消すと
ほら、いい感じ。
もっと複雑なグラフでも、rank を使って矢印を張り、edge を消してしまうと幸せになれることが多い。思い通りにノードを配置できないことがあったら、是非思い出して欲しい。


0 件のコメント:
コメントを投稿