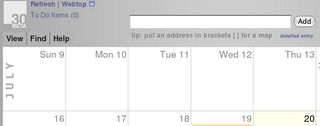
 オンライン・カレンダー 30 Boxes には、自然言語入力による予定追加機能がある。30 Boxes にログインして、カレンダー上方にあるテキスト・ボックスがその入力窓。例えば、次の一行をこの窓に入力すると:
オンライン・カレンダー 30 Boxes には、自然言語入力による予定追加機能がある。30 Boxes にログインして、カレンダー上方にあるテキスト・ボックスがその入力窓。例えば、次の一行をこの窓に入力すると:
授業参観 7/10 14:00 [○○小学校]
7 月 10 日 14 時からの「授業参観」イベントとして理解される。また、[] に囲まれた文字列は場所として認識され、そのまま Google Maps へのリンクになる。
たった一行で、イベント、日時、場所を指定できる点が長所。
この 30 Boxes のイベント入力用の窓を、One Box と呼ぶ。
URL 形式
予定を入力するのに、30 Boxes を開くのは面倒。そこで、30 Boxes は次のインターフェイスを用意している。
http://30boxes.com/index.php?action=newEvent&input=○○○
最後の○○○には、One Box に入力するのと同じ文字列を書く。上記 URL から、30 Boxes カレンダーにイベントが入力される。イベント登録用のリンクとして活用できるでせう。
firefox のキーワード機能
firefox のアドレス・バーに
30 ○○○
と入力することで、30 Boxes にイベント登録することができる。
これには、firefox のキーワード機能を活用している。準備は以下の通り。
- 「ブックマークの管理」から「新しいブックマークを追加」
- 「URL」に「http://30boxes.com/index.php?action=newEvent&input=%s」を入力。
- 「キーワード」に「30」を入力。
- 「名前」は適当に決めて、「OK」を押す。
さらに一つ、firefox のショートカット・キーを覚えておくといい。
- C-l - アドレス・バーにフォーカスを移動する
0 件のコメント:
コメントを投稿