clmemo@aka も開設後、一年が過ぎた。本エントリーでは、過去一年分の記事を振り返り、思い入れのある記事を月一、二本ずつ紹介してみる。期間は 2005 年 5 月から今日まで。2005 年 4 月を含めないのは、ブログ開設が 4 月末でほとんど記事がないから。
2005 年 5 月
Blogger 関連の話で、初めての hack らしい記事。当時は Google のインデックスを使うしか方法がなくて、このブログのインデックス率は低かった。記事を書いてから一か月以上、事実上検索できなかったなぁ。この後、Google は Blog Search を公開。本ブログでも、Google 検索から Blog Search に検索方法を切り替えて、実用に足るカテゴリー検索ができるようになった。後にカテゴリー検索について何本も記事を書くきっかけになったという意味で、感概深い。
あこがれの Gmail アカウントを手に入れて、愛用の Mew (Emacs 上のメーラー) からメールを読もうとしたら設定問題で躓いた。当時のぼくは、Emacs 以外の環境を使うことなんて考えられなかった。(今もメールの作成は Mew 上でやってる ;) どうしても Gmail アカウント上のメールをローカルでも読めるようにしようと、ssh の本を読み漁って解決。その手順をブログに公開。今も、訪問者のある息の長い記事になった。
2005 年 6 月
地図サービスと路線検索にハマってた。Infoseek の地図に続いてレビューを書いたのが、この goo 地図。この頃、ウェブ地図レビューが続いたなぁ。当時、日本版の Google Local はまだ出てなくて、使えるスクロール地図としては goo 地図が一番進んでた。「goo 地図」で Yahoo! 検索すると検索結果の上位 4 位にこの記事が出るようになり、2006 年 1 月に Yahoo! インデックスが変更されるまで、clmemo@aka のアクセス数稼ぎ頭になった。今、書いてる記事の品と比べると、大したレビューじゃなかったんだけどね。
題名通り、そういうまとめサイトのレビュー。何の思い入れがあるかっていうと、この記事で初めて「コメント」が入ったのね。実は、clmemo@aka を 4 月末に開いてから一か月強、コメントが入ってなかった。嬉しかったなぁ。コメントを下さったのは、OpenCage さん。
当時はやったミュージカル・バトン。ChangeLog メモがらみで知り合った zRyu 氏からバトンを渡された。このエントリーをきっかけに、zRyu 氏、のまのしわざ氏、メモログ氏とペルー料理を食べることになった。ブログの繋がりって面白いなぁ、と知らしめられたエントリー。
2005 年 7 月
Emacs 上で記事を書き、ATOM PP を使って Blogger に投稿する emacs-atompub のレビュー。Emacs の url パッケージや Blogger 側の ATOM PP に不具合があって、ぼくはこのツールで投稿しなくなった。現在は、記事の作成を emacs-atompub で行い、Blogger 投稿画面にコピペしてる (手間だなぁ :P)。ぼくを Gmail アカウントに招待して下さったのは emacs-atompub の作者さんなので、そういう意味で思い入れがある。現在、emacs-atompub の開発は停まってるようだけど、再開はするのかな?
2005 年 8 月
Six Apart 社 (TypePad とか Movable Type を作ってるブログの会社ね) の、We [love] blog キャンペーン参加エントリー。ぼくがブログを始めた理由とか、clmemo@aka の名前の由来とかを書いた。このエントリーで書いた、ブログへの想いは、今だ変わってないなぁ。後に、キャンペーンの抽選に当たってノベルティー・グッズをゲット。こういう、キャンペーン、またやって欲しい。
2005 年 9 月
組版ソフト TeX の入力支援ツール AUCTeX に preview-latex という機能が追加された。AUCTeX はぼくが 2000 年末から関わりを持ってるプロジェクト。preview-latex 機能は元々、AUCTeX とは別プロジェクトで、初めて見た時は「そこまでやるか」と笑っちゃった。インストールが色々と大変なツールだったけど、AUCTeX に取り込まれて使い易くなった。皆に preview-latex を使って欲しいなぁ、と期待して書いたエントリー。更に、tex-symb.el というコードも書いたのだけど、まだ公開してない。時間を見つけて公開したいなぁ。
2005 年 10 月
日本語ネタ。ソフトウェア・レビューでない記事に限って、時期に関係なくアクセス数を稼いでくれてる。書いてて楽しかったし、エピソードの整理もつけられたし、何より、論理の流れを自分の中で明確に出来た。ブログを書いて、よかったなぁ、と思った一本。ただ、最初に書いた記事だと話の流れに無理があったので、書き直しを入れてる :P。
Bazaar-NG という分散レポジトリー型バージョン管理システムのインストール方法と始め方をメモった記事。Bazaar-NG は、今、ぼくが一番愛用してるバージョン管理。よく使い方を忘れてしまうので、書いた当人が一番この記事を読んでるんじゃないかしらん。自分用のメモに記事を書くのも、ブログの使い方だよね。
2005 年 11 月
Blogger の欠点・長所を挙げて、最後は「Blogger に対する愛」ではないですかね、と結んだ一本。実は記事を投稿した後、「Blogger に対する愛」なんてこっぱずかしい表現を使うんじゃなかったと後悔した。一日中、その事ばかり考えてて、本屋で立ち読みしながら、やっぱりもう少し軽い表現に改めようか? と悩んだ。夜、ブログを見直したら、Hit さんから「Blogger への愛、確かにあるかも知れないですね。」とコメントが入ってた。何か救われた。Hit さんの後にも、続々とコメントが入って好評だった。照れて、「Blogger への愛」を消さなくて良かったと今さらながらに思う。
USB の DVD マルチ・ドライブを使うに当たってハマった事とその解決策を書いた記事。Google 経由でアクセス数の多い記事になった。同じようなトラブルにはまる人がいるのかな? 役に立ってるようで嬉しい。
2005 年 12 月
プログラミング言語 PostScript の藝術的な作品を紹介した記事。はてなブックマークにブクマされて、かなりの訪問者が訪れた。自分のコードではないので、かなり恐縮。
- clmemo@aka: Google Analytics で遊ぶ (検索キーワード編)
- clmemo@aka: Google Analytics で遊ぶ (Referrer 編)
- clmemo@aka: Google Analytics で遊ぶ (新旧 firefox 編)
Google Analytics がリリースされて、約 3 週間。Google Analytics 初心者のためのレビューを、半ば物語調に話の流れを作って書いた。三部構成にして、スクリーン・ショットも多用して、かなり力を入れたつもりだった。これはウケるぞ、と期待したのだけど、蓋を開けたら話題にもならなかった。ヘコんだ。今だに、何がいけなかったのか分からない (;_;)。渾身の一本が外れる時って、あるよね。
このエントリーで、初めて 2 チャンネラーとランデヴー。急にアクセス数が増えたので何かと思えば... というやつ。どんなコメントがついてるんだろう、とドキドキ。「これはひどい」とか書かれなかったので、よかったぁ ^^;
2006 年 1 月
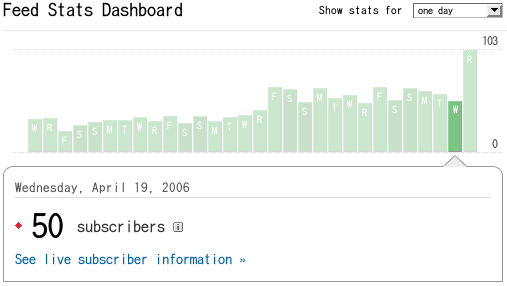
最近の clmemo@aka のアクセス数稼ぎ頭。「Mozilla Firefox Thunderbird の拡張あれこれ」さんの所で紹介されたのも大きかった。ただ、氏の「余談ですがこのブログの主催者は WEB 2 世界の住民ですね」という言葉は、さりげなくぼくにショックを (悪い意味ではないよ) 与えた。それを記事にしようと思い続けて、はや 3 か月。ええい、いつ書かう。
2006 年 2 月
Google がこんなサービスもやってるんだぁ、と、軽いレビューのつもりで書いた記事。毎日一本は記事を書こうとしていて、適当なネタがなかったので、間に合わせのために書いただけだったのに... 結果は、はてなブックマークで 43 ユーザー。clmemo@aka の記事中ぶっちぎりのブクマ数になっちゃった。う〜ん、どんな記事が読まれるか、分からんもんだねぇ。びっくり。
2006 年 3 月
Emacs から locate というコマンドを使う方法。ただ、これだけだと記事の量が少なすぎると思い、探ってみた所、locate-with-filter というコマンドを発見。手持ちのネタを書くつもりが、ネタ探しをする羽目になって、自分の知らなかった事を発見。こういう事もあっていいよね。
2006 年 4 月
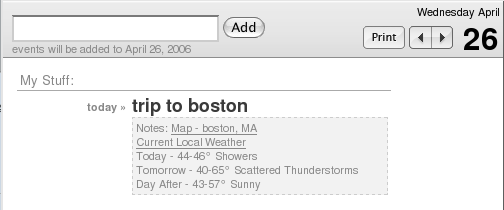
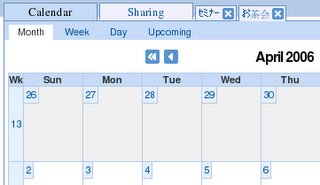
いろんなオンライン・カレンダーを使ってきて、思う所をブログに書かうと思うものの、構成がまとまらず、そうこうするうちに新機能が追加され、どうしようもなくなって見切り発車のように始めた不定期記事連載。はてさて、どうなることやら。本当は、Google Calendar が出る前に始められれば良かったのだけどね。
あとがき
こんな感じの一年だった。楽しんで頂けたかしらん。
さあ、もう一年、頑張るぞぉ。